Project Goal
We provide grants through the U.S. Bank Foundation to support workforce education, job placement, military financial education and affordable housing for military service members and veterans. We also connect veterans with mortgage-free homes, home repair and vehicles through our H.O.M.E., R.A.M.P. and Driven to Serve programs.
- Supporting the community
- Empowered to give back
- Military checking benefits
- VA home mortgages
- Personal loans
- Planning for retirement
- Building smart financial habits
- Boost your financial wellness
- Tips on managing your money


Project Goal
We provide grants through the U.S. Bank Foundation to support workforce education, job placement, military financial education and affordable housing for military service members and veterans. We also connect veterans with mortgage-free homes, home repair and vehicles through our H.O.M.E., R.A.M.P. and Driven to Serve programs.
- Supporting the community
- Empowered to give back
- Military checking benefits
- VA home mortgages
- Personal loans
- Planning for retirement
- Building smart financial habits
- Boost your financial wellness
- Tips on managing your money
Process

flows & user journey
refinement
improvements & recommendations
Persona review
Ideation
suggestions and Final
Design

Low fiedlity Wireframes
Low-fidelity prototypes, for example, are simple and low-tech concepts. All you need to get started is a pen and paper digital art apps. The goal is to turn your ideas into testable artifacts that you can then use to collect and analyze feedback in the early stages.
Colors
Colors that are use in complete websiites projects

Typography

Fonts for apps play a major role in your users’ experience. Helvetica Neue has made a powerful emergence in many noted places from where it received vast acclaim. From using it on Logos to websites and Posters, you can make extended use of Helvetica Neue on every possible platform.



Industry UI trends
- Rounded organic shapes
- Animated buttons
- Futuristic colors
- Light shadows and smooth edges
- Minimalistic icons
- Trending Font
- Clean and sleek design
- Purposeful spacing


Industry UX trends
- Dynamic visual experience
- Conversational design
- Seamless experience
- Emotive interaction design
Icons
Trending and minimal icons are added. Line icons are always a popular choice because the style is compatible with almost any other design element or overall design style. The style keeps evolving, and the new trend adds a little more visual attraction

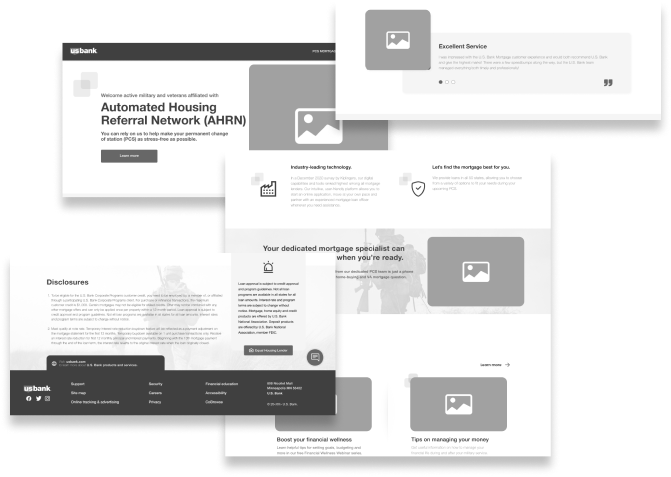
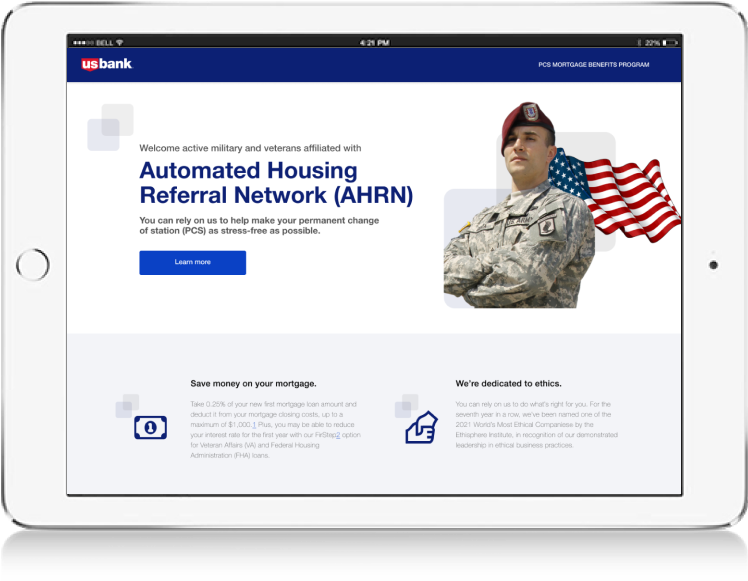
Existing Screens
No matter what your company size or industry is, though, it’s crucial that you take a strategic approach to your website redesign. Know what isn’t working, what does currently work, and what goals you wish to achieve.

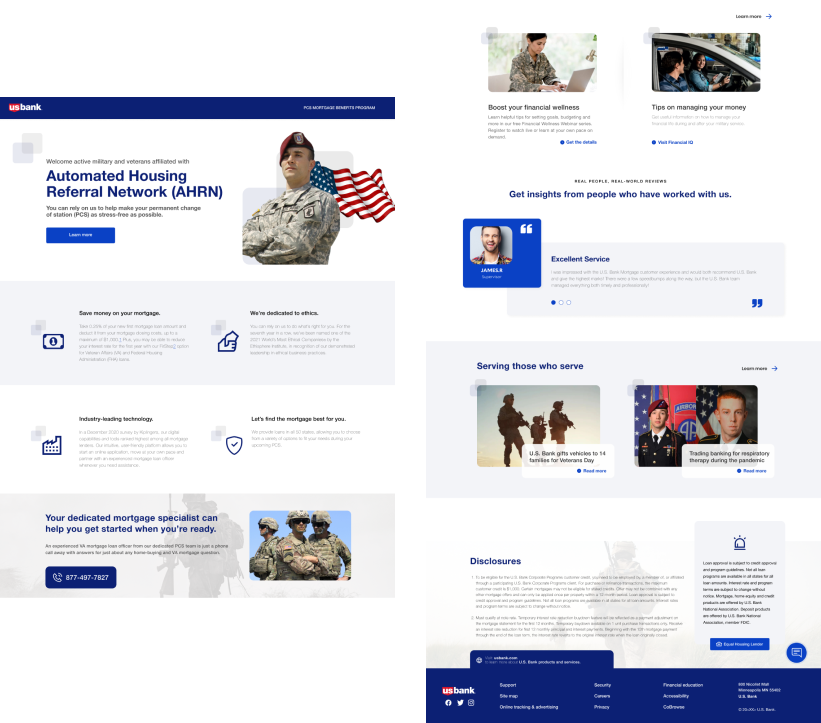
New Screens
User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. UI brings together concepts from interaction design, visual design, and information architecture.

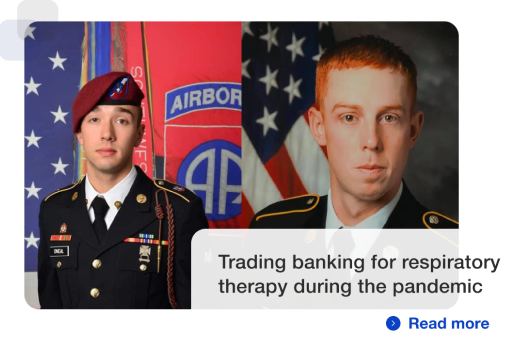
We use primary colours to a modern mix of red and blue, plus all-new photography. We utilized new sharpe images of military professionals, combined with Helvetica Neue typography against ample white space.

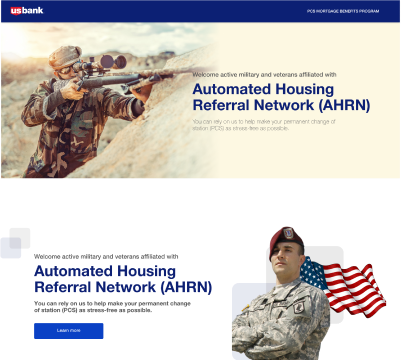
Existing section
Existing old styled layout

Improved Layout
With new trending style we show this section in a new way.